Templates
Purely CSS
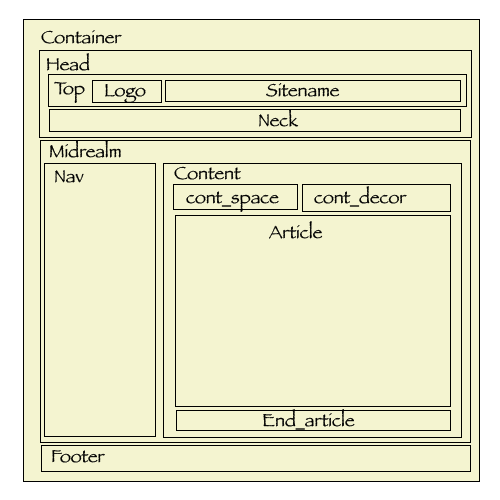
Part of my inspiration for vlwcms was the CSS Zen Garden (http://www.csszengarden.com). I wanted a simple mechanism to change the look and feel of the site without writing any code. The picture below shows the standard layout of the boxes that make up the VLW site. If you're familiar with CSS it's pretty easy to build a new template.
This just shows the nesting arrangement. You can move the boxes around with CSS magic as you like.
A VLW template is a subdirectory of the templates directory. The name of the subdirectory is the name of the theme. You need at least 2 files in this subdirectory to make a theme, style.css, and tn.png. style.css contains all the CSS information you need to define colors, fonts, placements, and backgrounds. tn.png is a PNG image with width of 250px showing a preview of the theme. You can also have an index.html to prevent direct access to the theme, and there is an optional configuration file named config. The config file consists of a few options that vlw uses to alter the behavior of the basic layout. Current options are:
top (possible values are left/right), this allows for left or right placement of the logo and left or right starting place for the list items in the neck.
neck (possible values are top/bottom). This determines if the neck box is at the top or bottom of the head box, allowing the neck navigation bar to appear at the top of the page. See salsa for an example of how this looks.
bodycolor (any valid RGB or colorname) By default VLW makes the body background white. This is a problem with dark themes and short articles.